Today I am Going to Share How To Add Widgets In Your Blogger Blog.if you are on blogger platform you learn How To Add Widgets In Your Blogger Blog. Widgets, (gadgets) is the application of blogger.com as like a tool it is us for add to some functions, and words in website Different type of Widgets are available on Internet and blogger
It is very easy to add a widget in Blogger. Bloggers platform provides you a list of widgets for your blog. you Select Widgets which you want to add. Adding a gadget to your Blogger Blog it is very easy and only takes a few minutes. we step by step guide.
How to Add a gadget to your blog
Step 1: Open your browser and www.blogger.com. Log in to your Blogger Account. Enter your name and password in your blogger account. after login go to your blog Dashboard
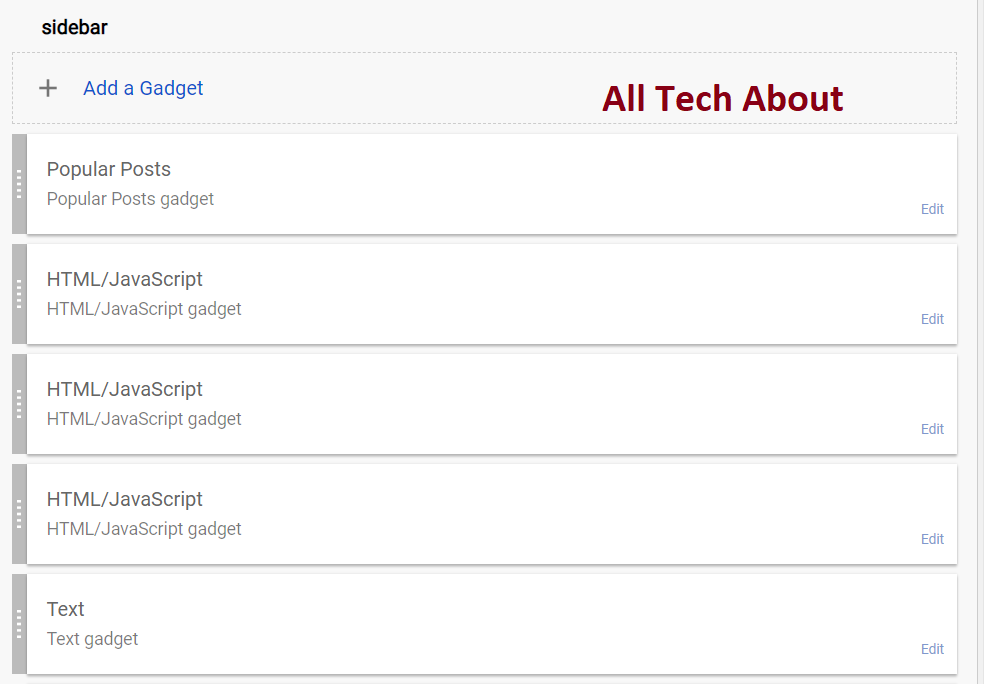
Step 2: Click on Layout button after click your blog layout will open Add a Gadget option Show in your blog layout

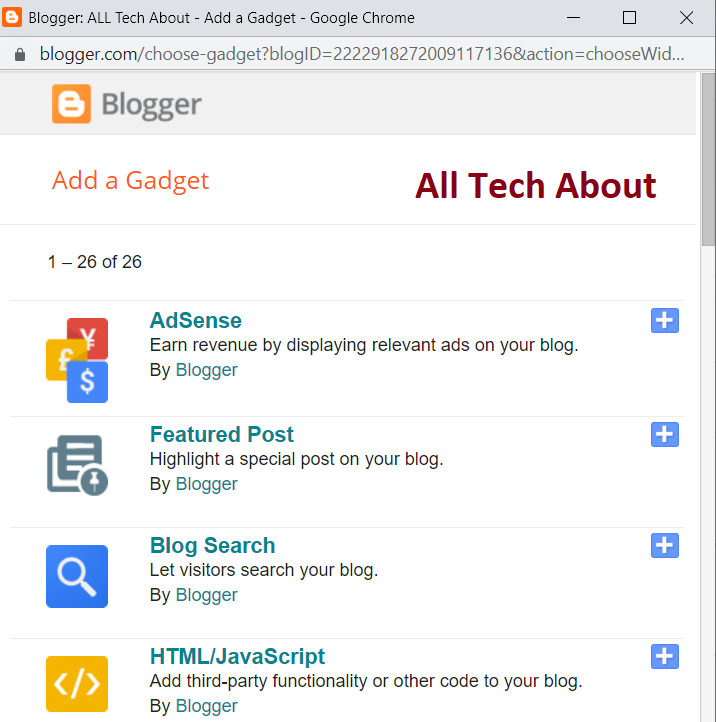
Step 3: when you click on Add a Gadget New bar will open. Choose a widget or gadget .a a lot of gadget is available
Step 4: select Widgets and in the list that is shown you can any Gadget which you like, now you add HTML/JavaScript.find More Gadget in blogger and use them.

Copy This Below Code at your desired location for example: If you want to add footer or header or a separate section
<div class=”ATH_Gadgets_Section”>
<b:section id=’ATH_Gadget_Section’ class=’ATH_Your_Gadget_Class’></b:section>
</div>
Step 5: you can add Blog stats. Blog pages. Search box.etc Click on Html.new bar open. write Title and Content and click on Save your Widget is saved now open your blog home page and see your widget.
Step 6: if you want to add another widget you and add like Google+ Followers New this is Google Plus Gadget you can add easy go to the Widget list
Step 7: When you click on Google Follower new bar open. your Google plus Circle is Auto show here because you open Google so it will show. Click on Save at the bottom of the box.
Hide Add a Gadget Link in the Layout:
If you don’t want your section to allow other widgets any more then you should add this attribute to your section showaddelement=”no”
<div class=”ATH_Gadgets_Section”>
<b:section id=’ATH_Gadget_Section’ class=’ATH_Your_Gadget_Class’ showaddelement=”no”></b:section>
</div>
Limit The Number of Widgets in the Section:
The advertisement then you need only one widget for Ad Code then you can use this maxwidgets=”1″ in you section code
<div class=”ATH_Gadgets_Section”>
<b:section id=’ATH_Gadget_Section’ class=’ATH_Your_Gadget_Class’ showaddelement=”yes” maxwidgets=”1″></b:section>
</div>
Save Your setting and write articles ……. if you are facing any issue with Adding widget codes in your blog.feel free to ask via comment box below
Enjoy

So Good….