YouTube and Blogger is a very Famous Platform For Everyone. How to Display YouTube Video Thumbnails on Blogger.we primary sample support frames from the movie with just one frame for every second. Every single tested frame is actually evaluated by a high-quality style and allocated 1 high-quality score. Display YouTube Video Thumbnails on Blogger. Your support frames while using the highest standing usually are selected, boosted, and rendered since thumbnails having diverse sizes and facet quotients. Thus, what is the quality style calculating,
How to Add YouTube Video Thumbnails on Blogger/Blogspot
Step 1 – First Open YouTube and Watch any Video Which you want to use.
First of all, head towards YouTube and select the video which you want to upload on your blog, remember not to open it just search it.

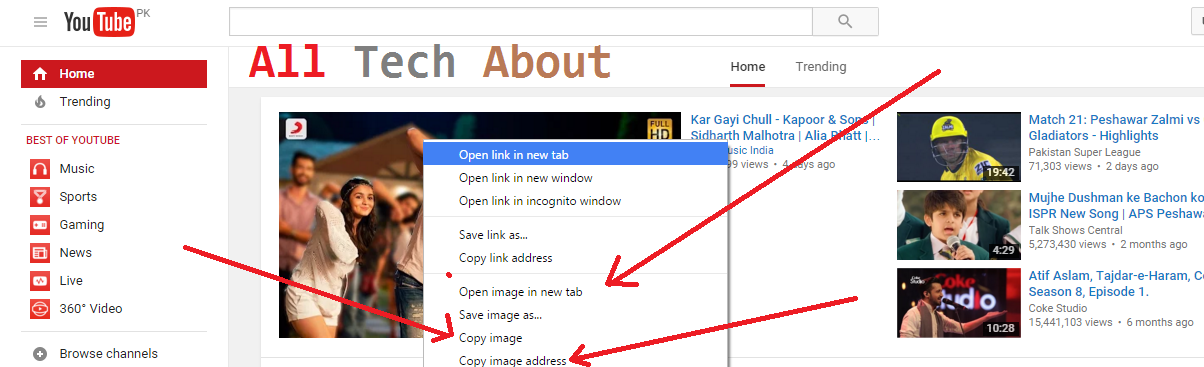
Step 2 –Then right-click on your video and click on Copy Image Address or Click Open in New Tab. you can see in Picture.
Step 3 – Video Image URL and Copy the Video Thumbnails and Paste it in Blogger Post.
Now, let’s move towards Blogger and open your blog.
Then open a post on which you want to add YouTube video thumbnails and click on the HTML section.
Now paste the following HTML code there.
This was it!
<img src=Copied-Image-URL-Here width=”400px” alt=”Image Description“/>
Embedding YouTube Thumbnails in Blog Posts
Now Open YouTube
Same Method But Some Change.Need VIDEO ID with the ID of your YouTube video URL
Select The Thumbnail image.
You can customize the width of your image by simply editing 300px. Note that the 1st thumbnail has a width of 480px.you can add More Width of Image.
Now Save it.
If you Face any problem Freely Contact us. Give Your Feedback. Thank you.